1 | require 'net/ssh' |
canvas
hex to rgb1
2
3
4
5
6
7
8function hexToRgb(hex) {
var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex);
return result ? {
r: parseInt(result[1], 16),
g: parseInt(result[2], 16),
b: parseInt(result[3], 16)
} : null;
}
rgb to hex1
2
3function rgbToHex(r, g, b) {
return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
}
像素点遍历与修改1
2
3
4
5
6
7
8
9
10
11
12function decryptColor(canvas, rotten) {
var ctx = canvas.getContext('2d')
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
var data = imgData.data;
for (let i = 0; i < data.length; i+=4) {
data[i] = data[i] // r
data[i+1] = decNumber(data[i+1], i+1, rotten) // g
data[i+2] = decNumber(data[i+2], i+2, rotten) // b
}
ctx.putImageData(imgData, 0, 0)
}
form表单提交
js form提交文件
axis
1 | const config = { headers: { 'Content-Type': 'multipart/form-data' } }; |
多文件提交1
2
3
4
5
6
7const config = { headers: { 'Content-Type': 'multipart/form-data' } };
let fd = new FormData();
// 这里必须用循环,一个个添加到表单
Array.prototype.forEach.call(evt.target.files, file => {
fd.append('files', file)
})
return axios.post("http://localhost:5000/upload", fd, config)
rails gems
Rails的环境变量设置
tree型结构
- gem
ancestry - github
- ruby-china wiki
搜索条件过滤
- gem
ransack - github
- ruby-child post
- ransack enum question resolve
构建积分,等级,徽章
- gem
merit - github
- 用更优雅的方式构建的网站的积分,等级,徽章系统
用户活跃度
- gem
activerecord-reputation-system - github
状态机
用户活跃度
更友好的展示错误页
api 表单验证,数据验证
cors
配置application.rb1
2
3
4
5
6
7# Rails 5
config.middleware.insert_before 0, 'Rack::Cors', debug: false do
allow do
origins (ENV['CORS_HOSTS'] ? ENV['CORS_HOSTS'].split(',') : '*')
resource '*', headers: :any, methods: :any, credentials: false
end
end
加标签[tag]
权限管理
css疑难杂症
垂直居中
单行文字居中
- line-height
2
3
<span>文字垂直居中</span>
</div>
- table-cell, vertical-align
1
2
3<div style="height: 300px; display: table-cell; vertical-align: middle;">
<p>aaa</p>
</div>
多行文字居中
- table-cell
2
3
4
<p>aaa</p>
<p>bbb</p>
</div>
单行文字和图片垂直居中 (前提:内部字体相对较小)
- line-height, vertical-align
2
3
4
<img src="./titles-calc.png" style="/*display: inline-block;*/vertical-align: middle;">
<span style="vertical-align: middle">aaa</span>
</div>
- flex 布局
1
2
3
4<div style="height: 500px; display: flex; align-items: center;">
<img src="./titles-calc.png">
<span>aaa</span>
</div>
加密算法
javascript
AES
下面设置opt为了使每次加密,都会生成相同的密文
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23const AESCrypt = require('crypto-js/aes')
const encUtf8 = require('crypto-js/enc-utf8')
const modeCFB = require('crypto-js/mode-cfb')
const NoPadding = require('crypto-js/pad-nopadding')
const IV = 'nirvana'
const opt = {
iv: encUtf8.parse(IV),
mode: modeCFB,
padding: NoPadding
}
let AES = {
encrypt: (text, secretkey) => {
let enText = AESCrypt.encrypt(text, encUtf8.parse(secretkey), opt).toString()
return atob(enText)
},
decrypt: (text, secretKey) => {
let deText = btoa(text)
return AESCrypt.decrypt(deText, encUtf8.parse(secretKey), opt).toString(encUtf8)
}
}
export { AES }
mysql客户端连接服务器
登录服务器
进入数据库
1
2mysql -h localhost -u root -p
Enter password: ***创建一个新用户mars
1
2
3
4mysql> use mysql;
# 格式:grant 权限 on 数据库名.表名 用户@登录主机 identified by "用户密码";
# 如果 grant select,update,insert,delete on 可以设置为 grant all privileges on
mysql> grant all privileges on waimaiph_pro.* to 'mars'@'11.11.11.11' identified by "123456"'mars'@'11.11.11.11':mars用户连接的客户端ip必须是11.11.11.11如果允许来自所有不同的IP访问:
'mars'@'%'1
grant all privileges on waimaiph_pro.* to 'mars'@'%' identified by "123456"
将host字段的值改为%就表示在任何客户端机器上能以mars用户登录到mysql服务器,建议在开发时设为%。
1
update user set host = '%' where user = 'mars';
1
mysql> FLUSH PRIVILEGES;
配置参数
MySql 5.71
/etc/mysql/mysql.conf.d/mysqld.cnf
below versions1
/etc/mysql/my.cnf
modify to
bind-address = 0.0.0.0
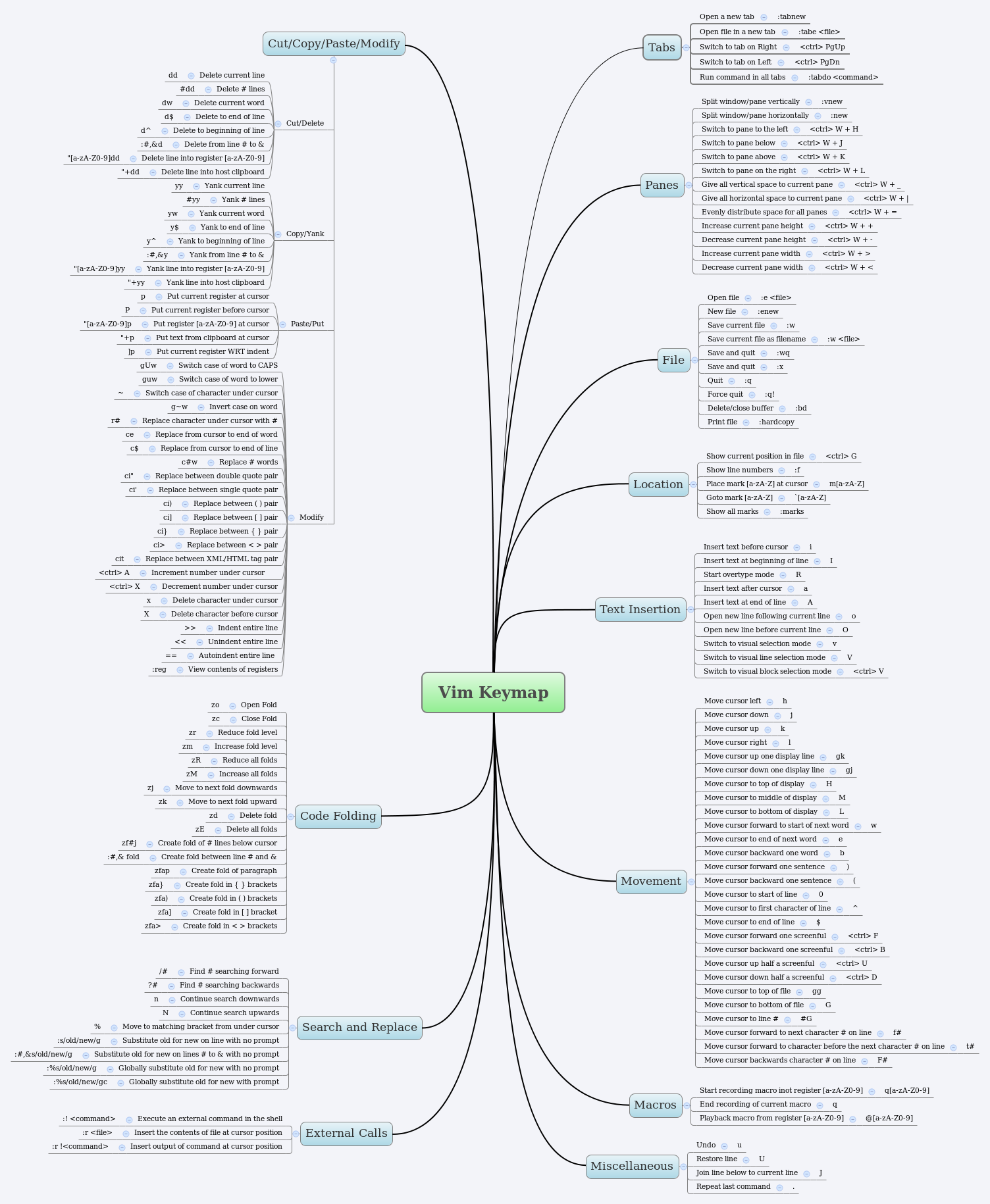
vim常用命令

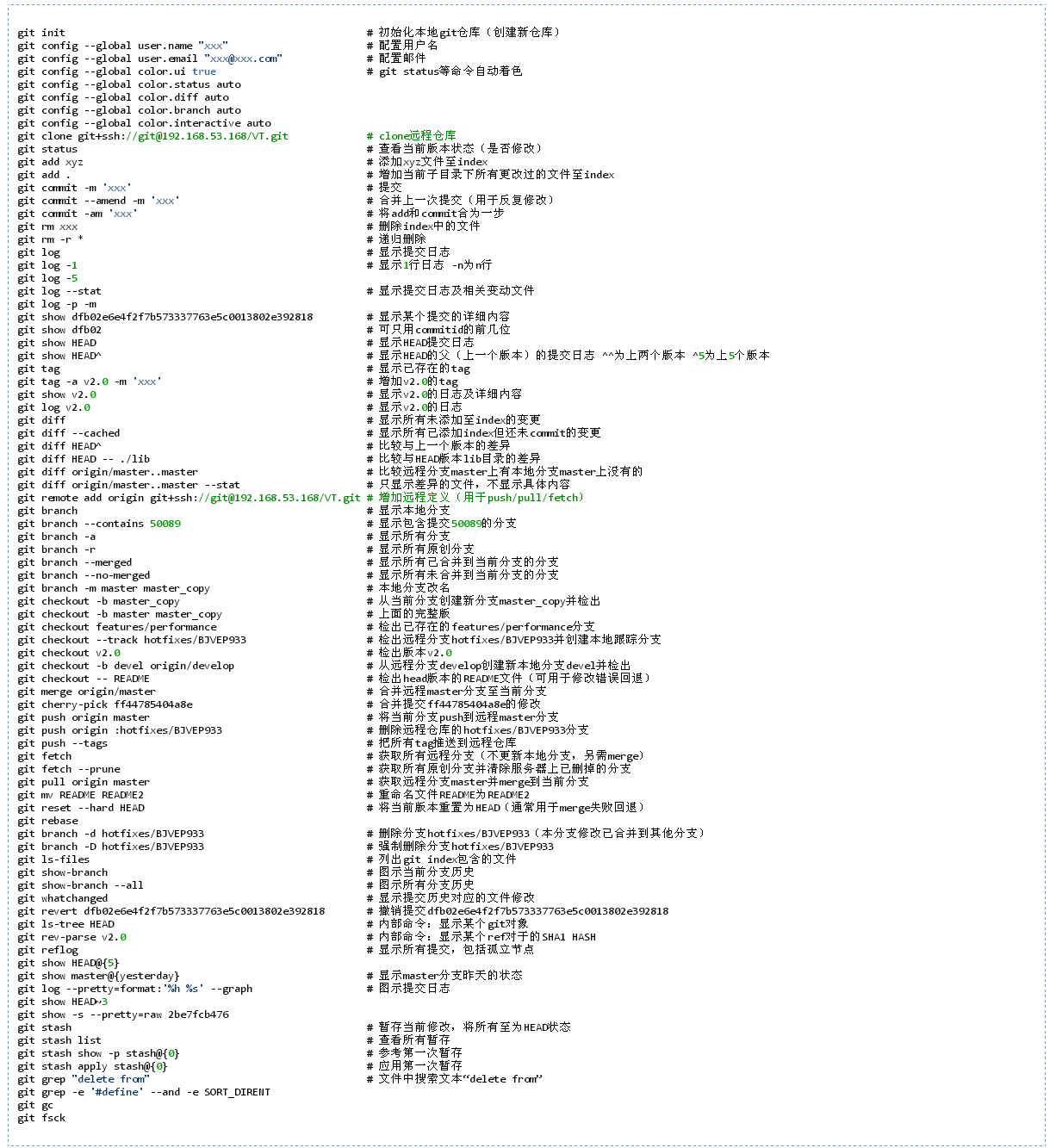
git常用命令
命令大全

删除git代码管理中已经提交的服务器的提交
1 | #git reset --hard HEAD~1 # 取消当前版本之前的一次提交 |
在mac中自动保存git用户名与密码如此简单
在Mac OS X中这个操作竟然如此简单。只需在Terminal中输入如下的命令:1
git config --global credential.helper osxkeychain
然后在git操作时只要输入一次用户名与密码,以后就不用输入了。
【参考资料】
js table拖动排序
- table添加类
.draggable-items - 将可拖动的
tr写到tbody中 - 添加下面js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48var cloneEl = null
var currentDragEl = null
var parentNode = document.querySelector('.draggable-items tbody')
var trs = parentNode.querySelectorAll('tr')
trs.forEach(function (el, index) {
el.setAttribute('draggable', true)
el.orSeq = index
el.index = index
el.onmousedown = function (event) {
cloneEl = el.cloneNode(true)
parentNode.insertBefore(cloneEl, el)
cloneEl.index = el.index
el.style.display = 'none'
currentDragEl = el
cloneEl.onmouseup = currentDragEl.onmouseup = function (event) {
currentDragEl.index = cloneEl.index
parentNode.removeChild(currentDragEl)
parentNode.insertBefore(currentDragEl, cloneEl)
parentNode.removeChild(cloneEl)
currentDragEl.style.display = 'table-row'
}
}
el.ondragover = function (event) {
var nowElIndex = el.index
if (el.index > cloneEl.index) {
parentNode.removeChild(cloneEl)
for (let i = cloneEl.index + 1; i <= el.index; i++) {
el.index = el.index - 1
}
if (parentNode.lastChild === el) {
parentNode.appendChild(cloneEl)
} else {
parentNode.insertBefore(cloneEl, el.nextSibling)
}
cloneEl.index = nowElIndex
} else if (el.index < cloneEl.index) {
for (let i = el.index; i < cloneEl.index; i++) {
el.index = el.index + 1
}
parentNode.removeChild(cloneEl)
parentNode.insertBefore(cloneEl, el)
cloneEl.index = nowElIndex
}
}
})